Visiwig es un sitio genial repleto de recursos gráficos gratuitos, como iconos, patrones y texturas.
Lo más interesante es que podemos personalizar cualquiera de estos gráficos, dándole el aspecto que nos interesa, sin ser diseñadores.
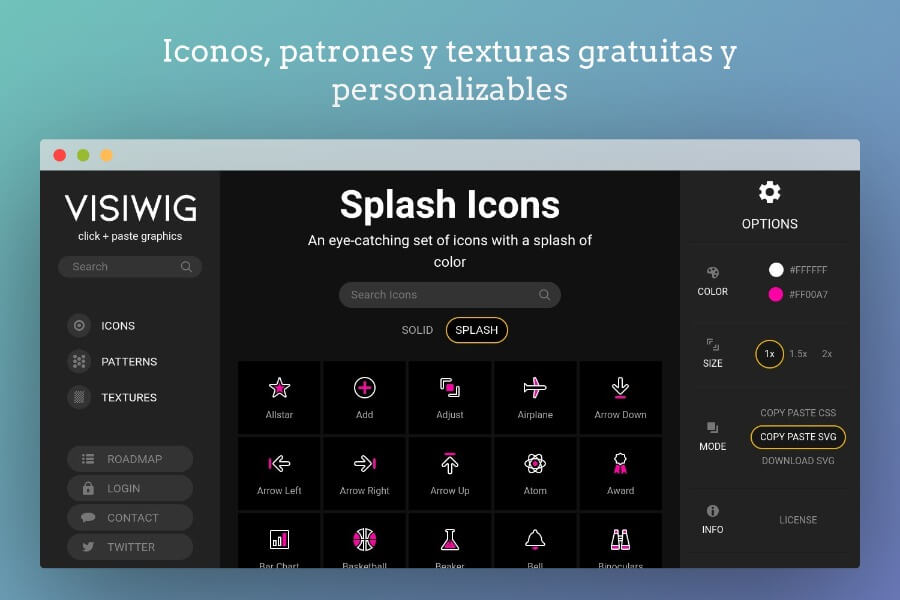
Además podemos integrar los gráficos en nuestros sitios y proyectos web con “copiar y pegar” su código CSS o SVG.
También es posible exportarlos, si queremos editarlos con otra herramienta, en formato SVG.
Por el momento, el sitio de Visiwig nos ofrece una gran variedad de iconos para todo tipo de temáticas, así como imágenes de fondo (patrones y texturas).
En cualquier momento podemos acudir a esta página, buscar los gráficos que nos interesan, personalizarlos e implementarlos en nuestros proyectos.
¿Cómo usar los recursos gráficos del sitio de Visiwig?
Si estás pensando en usar cualquiera de estos recursos gráficos, sólo tienes que visitar la página de Visiwig, encontrarás su enlace al final de este artículo.
Puedes utilizar los gráficos de esta página en todo tipo de proyectos, tanto en aquellos de carácter personal como en los de fines comerciales.
No necesitas pedir permiso para su uso y tampoco tendrás que dar créditos o atribución.
La página dispone de un buscador que te va a servir para encontrar rápidamente cualquier gráfico que necesites, siempre que escribas los términos de búsqueda en inglés.
En la parte izquierda del sitio se sitúa un menú en el que puedes seleccionar el tipo de gráficos que te interesa: iconos, patrones o texturas.
La personalización de los gráficos es muy sencilla, bastarán un par de clics, con opción de elegir su tamaño, color y otros aspectos.
Visitar esta página con iconos, patrones y texturas
Visita la página de Visiwig siempre que necesites recursos gráficos gratuitos y personalizables.
Un nuevo sitio, casi de visita obligada, para muchos profesionales de la web o el diseño, así como para todos los usuarios que buscan gráficos libres.
Artículo relacionado | PatternPad: web gratuita para crear bonitos fondos basados en patrones