
Best CSS Button Generator es una herramienta online para crear espectaculares botones CSS fácilmente y en apenas un instante.
Se trata de una utilidad web de uso completamente gratuito y que ni siquiera nos pide ningún tipo de registro para su uso.
Con su ayuda ya no necesitas tener ningún tipo de conocimientos en diseño o codificar, solo tienes que personalizar tu botón y copiar el código que se te facilita.
Uno de los aspectos a destacar de Best CSS Button Generator es la gran cantidad de estilos diferentes con los que cuenta, para crear botones realmente atractivos.
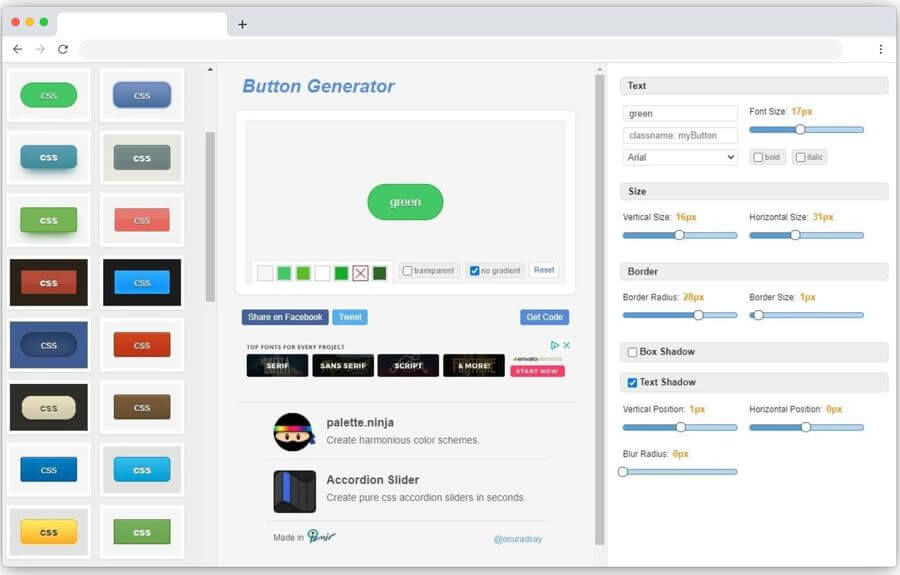
Nada más aterrizar en la página ya podrás ver un botón de ejemplo, es tu momento para realizar diferentes ajustes para personalizarlo a tu gusto o para que encaje perfectamente en tu sitio web.
Personalizar a fondo un botón no es para nada complicado, solo es cuestión de escribir su texto, seleccionar colores o tipografía y desplazar algunos controles deslizantes.
¿Cómo crear llamativos botones CSS fácilmente con Best CSS Button Generator?
Al visitar la página de esta herramienta, verás el botón de muestra que mencionaba anteriormente ubicado en el centro, en la parte izquierda se encuentra el menú de estilos para los botones y en la derecha los diferentes ajustes que podemos realizar.
Para crear un bonito botón, sigue estos pasos:
- Selecciona el estilo que más te guste, o que mejor se ajuste a tu proyecto, desde el menú de la izquierda.
- Ahora ve al menú de la parte izquierda y escribe el texto que se mostrará en el botón.
- Selecciona una tipografía para el texto, ajusta su tamaño y opcionalmente configura otros ajustes varios.
- Desde el menú “Size” puedes jugar con los controles deslizantes para modificar las dimensiones del botón.
- Justo debajo se encuentra “Border”, para ajustar el grosor del borde del botón y las esquinas redondeadas.
- Desde el menú “Text Shadow” podrás personalizar la sombra del texto del botón.
- Por último, cuando todo esté a tu gusto, da clic en el botón “Get Code” para ver el código necesario para incluir el botón en tu web.
Ya solo te queda copiar este código para añadir el botón a tu página o blog de forma sencilla.
Siguiendo estos pasos, podrás comprobar que crear un botón elegante y atractivo no tomará ni un par de minutos de tu tiempo.
Acceder a esta herramienta web para crear impresionantes botones CSS
Dedica unos minutos a probar Best CSS Button Generator, seguro que te convencerá, solo tienes que visitar esta web para crear bonitos botones CSS.
Personalmente, creo que se trata de una herramienta a la que puedo sacar mucho provecho. Tal vez también sea este tu caso.
Artículo relacionado | Sharingbuttons: genera online botones sociales sin JavaScript ni rastreo
