A diferencia de hace algunos años, donde los accesos a Internet se realizaban desde el PC, en la actualidad cada vez es mayor el número de usuarios que acceden a la red desde sus dispositivos móviles, como teléfonos o tabletas.
Esto hace que sea necesario conocer las tendencias en diseño web móvil más empleadas en la actualidad, solo así podremos presentar una página con diseño responsive optimizada para nuestros usuarios o clientes.
Nuestra primera estrategia de marketing digital debe pasar obligatoriamente por disponer de una página con diseño responsive que facilite al máximo la mejor experiencia del usuario.
Es muy importante que tomes en cuenta que tanto el presente como el futuro son móviles a la hora de diseñar tu sitio, un apartado que influirá en diversos factores como el SEO, marketing o las conversiones.
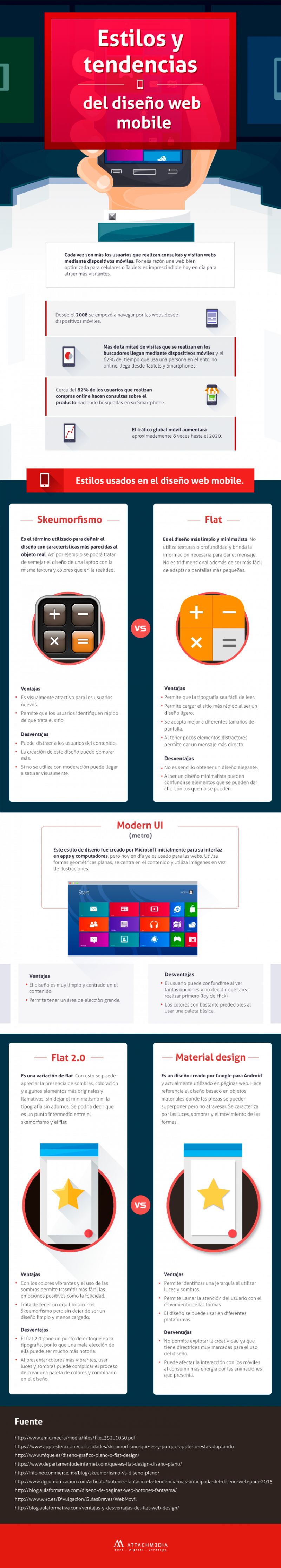
Me ha parecido interesante compartir con todos vosotros, en relación al tema tratado, la infografía “Estilos y tendencias del Diseño Web Mobile“, un documento gráfico cortesía de la página de Atachmedia.
Tendencias en Diseño Web Móvil
En la actualidad resulta indispensable contar con una página perfectamente optimizada para smartphones y tabletas. Desde el año 2008 la navegación desde los dispositivos móviles no ha parado de crecer.
Más de la mitad de las visitas procedentes de los buscadores tienen lugar desde dispositivos móviles y aproximadamente el 82% de las compras online realizadas se producen después de una consulta en el smartphone.
Se estima que el tráfico móvil global se incrementará hasta en ocho veces para el año 2020. No dudes que es necesario conocer las tendencias en diseño web móvil más importantes, así como aplicarlas correctamente en tus sitios.
Estilos más usados en Diseño Web Móvil
- Skeumorfismo: un diseño que trata de imitar a un objeto real, por ejemplo un smartphone o laptop.
- Flat: diseño minimalista y limpio que se adapta perfectamente a las pantallas más pequeñas.
- Modern UI: originariamente creado por Microsoft, en la actualidad se emplea también en muchos sitios web.
- Flat 2.0: una evolución o variación del estilo Flat, en este caso se usan elementos más llamativos y se aprecian claramente las sombras.
- Material Design: en principio creado por Google para Android, actualmente empleado para diseñar muchos sitios web móviles.
Tendencias en Diseño Web Móvil – Infografía
Artículo relacionado | 5 Tendencias en Diseño Web 2017 que deberías tomar en cuenta