Todos conocemos ya la gran importancia de que nuestros sitios presenten un diseño responsive, así se muestran perfectamente en todo tipo de dispositivos y resoluciones, también en los teléfonos inteligentes.
Que un sitio sea responsive no es un capricho ni un extra añadido, es una necesidad actual que favorece al SEO, mejora la experiencia del usuario y en general hace accesible nuestra página o blog a todos los usuarios.
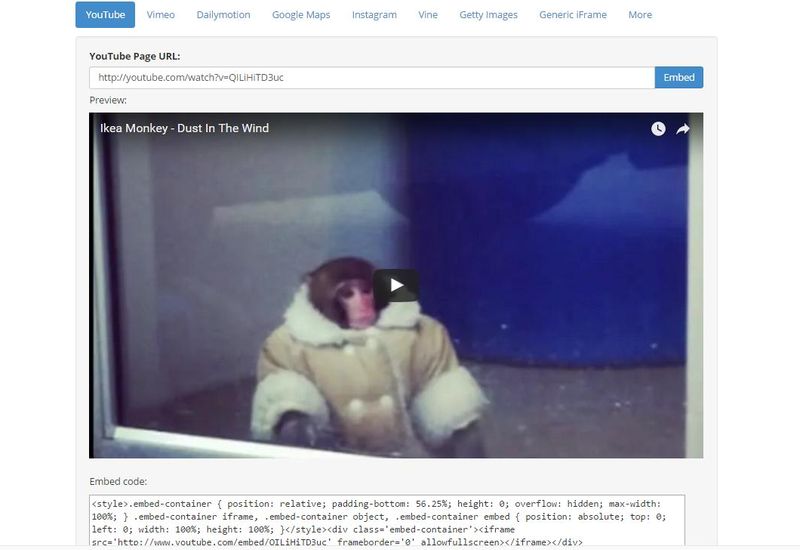
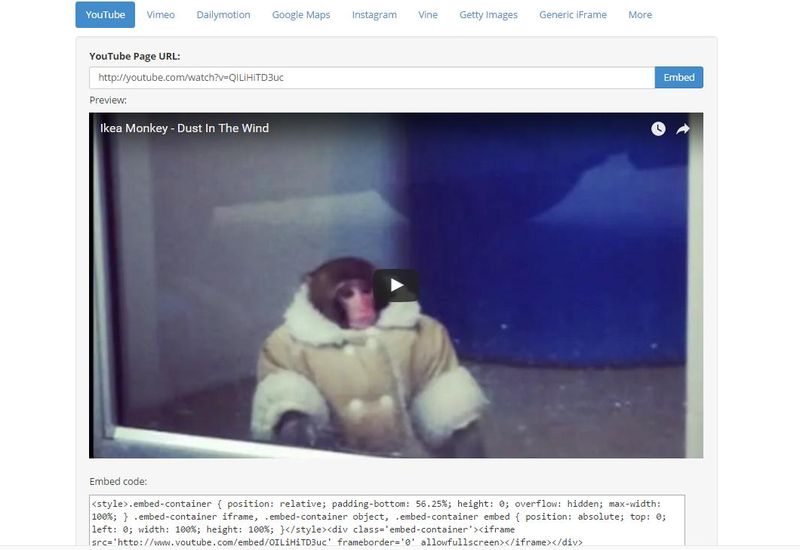
Teniendo en cuenta lo comentado anteriormente, me ha parecido muy interesante compartir con todos vosotros la herramienta Embed Responsively.
Se trata de una utilidad web gratuita, no necesita registro, que funciona como un generador de código responsive para embeber o incrustar todo tipo de elementos multimedia en nuestra página.
Una herramienta que va a “venir de perlas” a todos los que no sean desarrolladores avanzados, con conocimientos en maquetación, para hacer responsive cualquier elemento multimedia que incrusten en sus sitios.
Embed Responsively: generador de código responsive online
Esta práctica utilidad web permite generar un código responsive para incrustar elementos en las páginas en apenas un instante. Compatible con diferentes elementos “embebibles”.
- YouTube: genera un código responsive para incrustar cualquier vídeo de YouTube.
- Vimeo: genera códigos responsive para embeber vídeos de Vimeo.
- Dailymotion: generador de código responsive para los vídeos de Dailymotion.
- Google Maps: consigue un código responsive para incrustar mapas de Google en tu sitio.
- Instagram: generador de código responsive para las imágenes y vídeos de Instagram.
- Getty Images: también puedes hacer responsive cualquier imagen de Getty Images.
- iFrame genérico: para generar el código responsive de cualquier iframe.
- Otros: elementos que ya ofrecen un código responsive.
Usar Embed Responsively
Para utilizar este generador de código responsive, únicamente tienes que visitar la página de Embed Responsively, elige el servicio o elemento que te interesa y copia el código responsive que se te ofrece.
Sin duda, una práctica herramienta que nos facilita la tarea y que podemos usar libremente cuantas veces queramos.
Artículo relacionado | 10 herramientas web gratuitas para desarrolladores en AngryTools