A través de este artículo voy a compartir con los muchos interesados en la programación web que leen este blog un recurso que espero sea de su interés. Se trata de un tutorial detallado sobre Canvas en HTML5.
Una guía muy completa para los que comienzan a programar para la web con el lenguaje HTML5 y que quieren sacar todo su enorme potencial al elemento Canvas.
La guía se presenta en inglés, así que es necesario conocer este idioma o en caso contrario siempre se puede recurrir a alguno de los diversos servicios de traducción online que encontramos en la red.
Además de ser una buena guía para los noveles en HTML5, la guía sobre Canvas también puede ser interesante para desarrolladores que quieren repasar los conocimientos ya adquiridos.
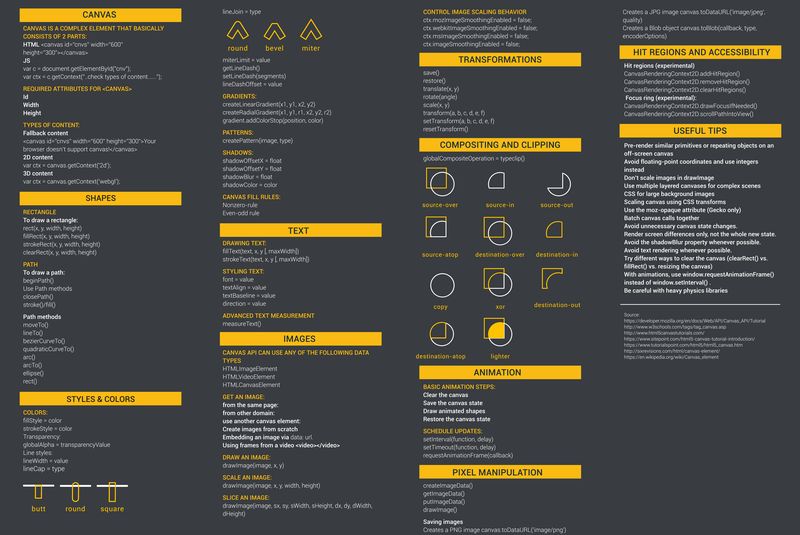
Guía sobre Canvas en HTML5
La guía sobre Canvas en HTML5 puede leerse online en la página de Skilled, también es posible su descarga como un documento en formato PDF o como una imagen en formato PNG.
El tutorial nos presenta ejemplos, consejos y fragmentos de código HTML5 para ayudarnos a comprender los usos del elemento Canvas. También cuenta, al final de la versión online, con una serie de ejemplos inspirativos que os gustarán.
Estos son algunos de los aspectos que aborda la guía de Canvas en HTML5:
- Formas
- Estilos y colores
- Textos
- Imágenes
- Transformaciones
- Composición y recorte
- Animaciones
- Manipulación de pixels
- Regiones y accesibilidad
- Consejos útiles
Obviamente se trata de una guía destinada a los usuarios que ya tienen algunas nociones previas en programación con HTML5, un recurso para recordar y memorizar conceptos sobre el uso del elemento Canvas.
Espero que os resulte útil y le saquéis provecho, podéis dejar vuestras impresiones sobre esta guía en la caja de comentarios situada al pie de este post.
Artículo relacionado | Curso básico de HTML5, online y gratuito