Probar tipografías para nuestra web es una posibilidad interesante, así podemos ver su aspecto previamente y sin necesidad de implementarlas a través el código del sitio.
Las tipografías no sólo determinan una parte importante de la apariencia de un sitio, también pueden ser un factor a tener en cuenta para facilitar la experiencia del usuario.
Y cómo ya sabéis la experiencia del usuario, siempre que sea satisfactoria, es un aspecto que tiene presente Google para el SEO o posicionamiento web.
Probar tipografías con Fontfit

Fontfit es una aplicación web gratuita, no necesita de ningún tipo de registro, con la que podemos probar diferentes tipografías y ver como luce nuestra página con ellas.
Como es decía, es una herramienta interesante porque nos permite ver los cambios sin tener que implementar la fuente de texto en nuestra página.
Así podremos hacer todo tipo de probaturas para elegir la tipografía que mejor queda o más nos gusta para nuestra web o blog.
Únicamente después, cuando nos decidamos por una fuente de texto concreta, será el momento de añadirla al código de nuestro sitio.
¿Cómo usar Fontfit para probar tipografías?
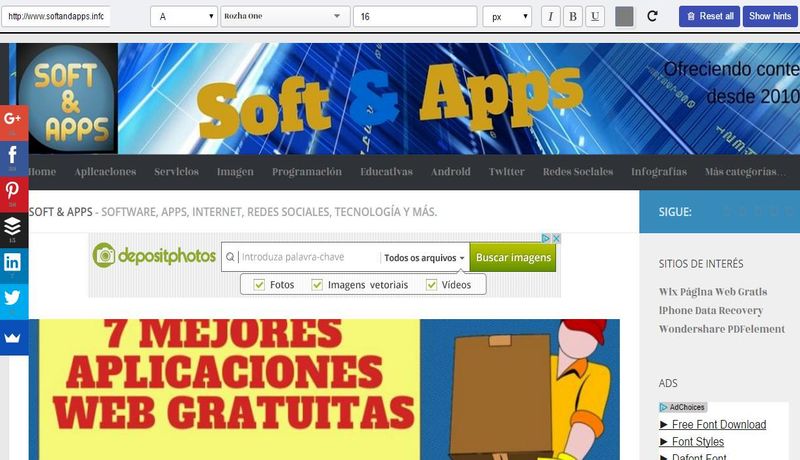
Usar esta utilidad web para probar tipografías es realmente sencillo. Sólo tienes que escribir la URL de tu página, o de cualquier otra, y hacer clic en “Open“.
Ahora puedes comenzar con tus pruebas, elige cualquiera de las fuentes de texto disponibles, especifica el tamaño del texto, cambia su color, etc.
Fontfit es una herramienta muy sencilla que puede ser bastante útil, sobre todo si tienes un blog o página o eres desarrollador web.
Artículo relacionado | FondFont: tipografías gratuitas de calidad para descargar