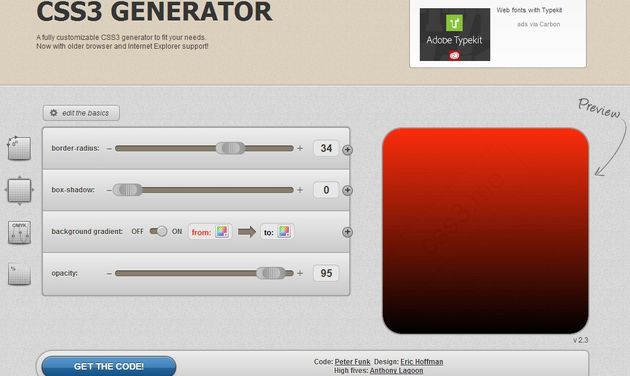
Muchas veces el uso de sencillas herramientas puede hacer que cualquier tarea nos resulte mucho más cómoda, al mismo tiempo que ganamos un tiempo de gran valor. Un ejemplo es CSS3 Generator, un generador de código CSS3 que nos evitará escribir unas cuantas líneas de código a la hora de diseñar un rectángulo para aplicar a nuestro proyecto web.
Su uso es bastante simple, una serie de sliders o controles deslizantes nos permiten definir las características del rectángulo, tales como su opacidad o el radio de los bordes, entre otras. En todo momento disponemos de una vista previa, situada en la parte derecha del sitio.
Al terminar solo hay que hacer clic en el botón “GET THE CODE!” para copiar el código generado que debemos incluir en nuestro proyecto. Fácil, rápido y práctico.
Enlace | CSS3 Generator
Vía | Código Geek
Artículo relacionado | CSS3 Shapes, colección de formas geométricas en CSS3