
Si estás buscando una forma sencilla de crear degradados de colores para tus proyectos web, Gradient Maker es una herramienta en línea y gratuita que te permite crear y personalizar degradados de manera intuitiva. Con una interfaz amigable y opciones de personalización fáciles de usar, puedes generar combinaciones de colores que se adapten perfectamente a tus necesidades.
¿Qué es Gradient Maker?
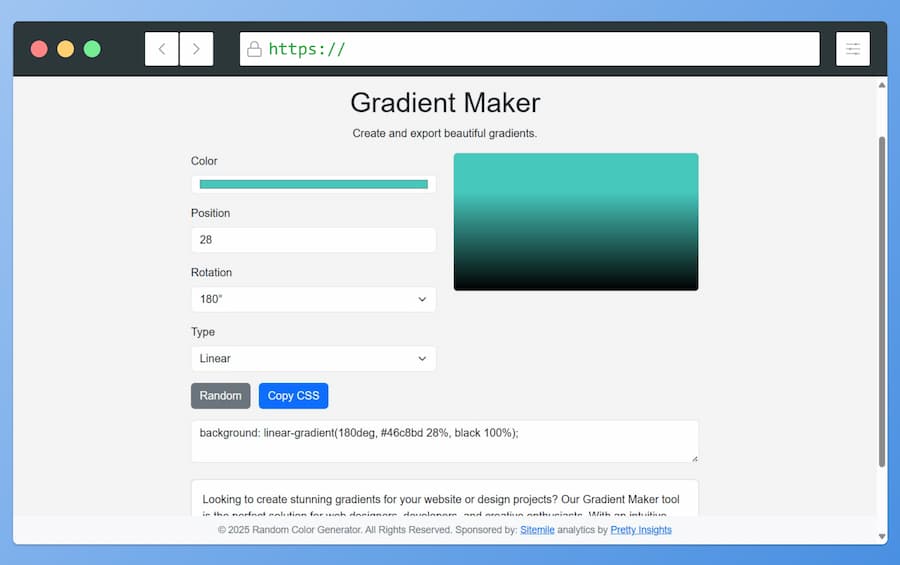
Gradient Maker es una aplicación web gratuita que facilita la creación de degradados de colores personalizados sin necesidad de conocimientos avanzados en diseño o programación. Al acceder a la herramienta, puedes seleccionar colores, ajustar la dirección del degradado y obtener el código CSS correspondiente para implementarlo en tus proyectos web.
Ventajas de esta herramienta para crear degradados
Estas son algunas de las ventajas que ofrece Gradient Maker a sus usuarios:
- Facilidad de uso: Su interfaz intuitiva permite que cualquier persona, independientemente de su experiencia en diseño, pueda crear degradados atractivos.
- Personalización: Ofrece diferentes opciones para ajustar los degradados a las necesidades específicas de tu proyecto.
- Ahorro de tiempo: Genera rápidamente el código CSS necesario, agilizando el proceso de desarrollo web.
Cómo utilizar esta herramienta para crear degradados
El uso de la herramienta es muy simple, solo es cuestión de seguir estos pasos:
- Accede a la herramienta: Visita la página de esta herramienta para comenzar.
- Selecciona el color: Elige el color en el que se va a basar tu degradado.
- Personaliza: Ajusta la posición del degradado, su posición y tipo según tus preferencias.
- Copia el código CSS: Una vez satisfecho con el resultado, copia el código CSS generado y pégalo en tu proyecto web.
Implementación de degradados en proyectos web
Una vez que hayas creado y personalizado tu degradado con Gradient Maker, es importante integrarlo correctamente en tu proyecto web. A continuación, se muestra un ejemplo de cómo aplicar el código CSS generado a un elemento de tu página:
.mi-elemento {
background: linear-gradient(90deg, #ff7e5f, #feb47b);
}En este ejemplo, .mi-elemento es la clase del elemento al que deseas aplicar el degradado. El código linear-gradient(90deg, #ff7e5f, #feb47b) define un degradado lineal con un ángulo de 90 grados, que transiciona del color #ff7e5f al #feb47b.
Recuerda que puedes ajustar los colores y la dirección del degradado según las necesidades específicas de tu diseño. Además, es recomendable probar el degradado en diferentes dispositivos y navegadores para garantizar una apariencia consistente en todas las plataformas.
Si deseas explorar más opciones y obtener inspiración para tus degradados, puedes visitar Gradient Hunt, una plataforma que ofrece una amplia colección de degradados creados por diseñadores de todo el mundo.
Conclusión
Gradient Maker se presenta como una solución práctica para crear degradados personalizados. Su interfaz intuitiva y las opciones de personalización que ofrece permiten a diseñadores y desarrolladores generar degradados atractivos y adaptados a las necesidades de sus proyectos.
