
¿Alguna vez te has preguntado cómo se ve tu sitio web en diferentes dispositivos móviles? Con el crecimiento exponencial de las visitas desde smartphones y tablets, es fundamental asegurarse de que la versión móvil de tu sitio web se vea correctamente en todos los dispositivos. Aquí es donde entra en juego Mobile FIRST, una excelente extensión para Chrome que te ofrece un simulador de distintos dispositivos móviles para probar sitios web.
¿Qué es Mobile FIRST?
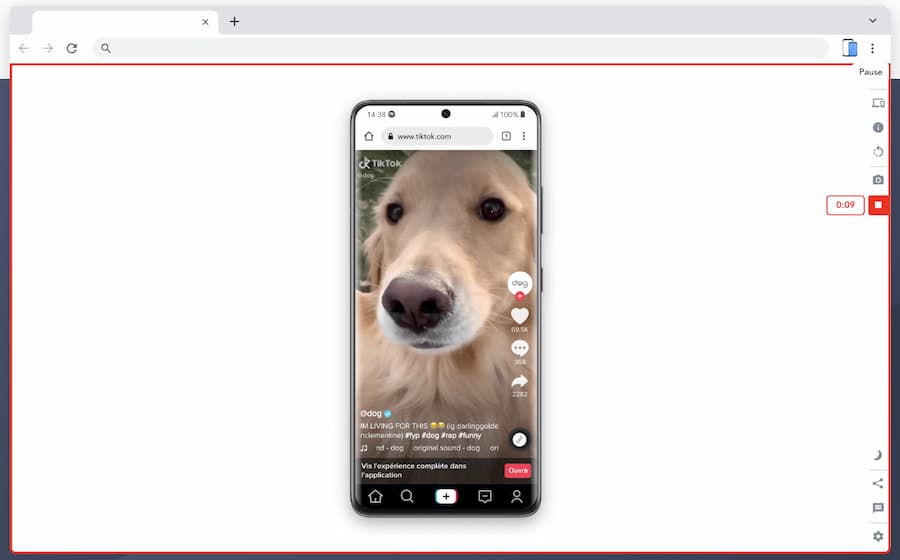
Mobile FIRST es la herramienta idónea para comprobar si la versión móvil de tu sitio web se visualiza de forma correcta en una gran variedad de dispositivos. Con este simulador, puedes intercambiar entre diferentes dispositivos, como teléfonos Android actuales y antiguos, así como múltiples versiones de iPhone. Además, también puedes simular tabletas y otros dispositivos, como un Apple Watch o Macbook entre otros, para asegurarte de que tu página o proyecto web se visualiza de manera correcta en todos ellos.
Lo más interesante de Mobile FIRST es que no solo te permite simular dispositivos móviles, sino que también te ofrece la posibilidad de tomar capturas o grabar la pantalla de tu sitio web en cualquiera de los dispositivos que soporta. Esta funcionalidad es extremadamente útil, ya que te permite capturar la apariencia de tus páginas en diferentes dispositivos y tener un registro visual de cómo se ve tu sitio web desde la perspectiva de un usuario móvil.
Disponible de forma gratuita
Es importante destacar que Mobile FIRST es una extensión de uso gratuito, lo que significa que puedes disfrutar de sus características sin tener que pagar nada. Sin embargo, también existen algunas plantillas de dispositivos que requieren una suscripción PRO de pago. Aunque estas plantillas adicionales pueden ofrecer más opciones de simulación, la versión gratuita de Mobile FIRST es lo suficientemente completa como para satisfacer las necesidades de la mayoría de los usuarios.
Conclusión final y enlace
Mobile FIRST es una herramienta imprescindible para cualquier persona involucrada en el desarrollo y diseño de sitios web. Con su amplia gama de dispositivos móviles simulados y la posibilidad de tomar capturas y grabar la pantalla, te ofrece la capacidad de optimizar la versión móvil de tu sitio web y garantizar una experiencia óptima para los usuarios móviles. Puedes instalar la extensión desde la Chrome Web Store.
En relación a este tema, hace ya algún tiempo os ofrecíamos en este mismo blog una selección de herramientas web gratuitas para probar como se muestra una web en diferentes dispositivos. Puedes ver este artículo desde aquí.
