Animatize es una herramienta que permite crear animaciones para la web de una forma muy sencilla, simplemente arrastrando un personaje o carácter con el ratón. Esta herramienta es de uso gratuito y no pide crear una cuenta o registrarse para su uso.
Ya he compartido con vosotros muchas herramientas y aplicaciones con las que podéis crear animaciones. Entre todas ellas, unas son más sencillas de usar que otras, sin embargo no recuerdo ninguna que permitiese crear las animaciones simplemente arrastrando un personaje con el ratón. Esto ya es posible con la ayuda de Animatize.
Debéis tener en cuenta que esta utilidad permite crear animaciones sencillas para la web, generando un código HTML que tenemos que pegar en nuestra página. Así pues, no permite exportar la animación como GIF o en cualquier otro formato.
Creo que puede ser una buena herramienta para crear animaciones para la web y que también es perfecta para que los niños (y no tan niños) aprendan a animar objetos de forma sencilla.
¿Cómo se utiliza la herramienta Animatize?
Usar Animatize para crear animaciones es una tarea realmente sencilla, sin duda una de sus principales características. Sin embargo, la forma en que está organizada la página puede complicar un poco esta labor.
A continuación, os explico paso a paso como proceder para crear las animaciones:
- Ve al sitio web de Animatize, puedes encontrar su enlace al final de este artículo, y desciende por la página hasta encontrar el texto que pregunta si quieres crear una animación para tu sitio. En inglés, sería el “Want to make one for your own website?“.
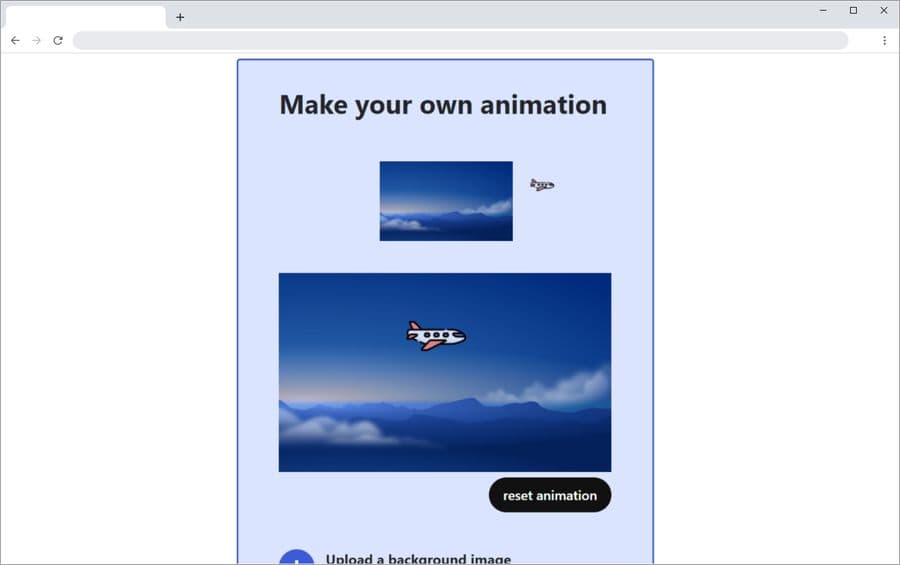
- Ahora, carga una imagen para usar como fondo de la animación. El tamaño recomendado para esta imagen es de 800 x 480 pixeles.
- A continuación, carga una imagen del personaje o carácter que vas a animar. Se recomienda usar una imagen PNG con fondo transparente, sus dimensiones deben ser de 144 x 144 pixeles.
- Ya podrás ver las dos imágenes que has cargado. Arrastra el personaje o carácter sobre la imagen de fondo con la ayuda del ratón, los movimientos que realices se convertirán en la animación.
- Busca el botón “generate code” y púlsalo para que se genere el código de la animación.
- Por último, pulsa en el botón “copy code” para copiar el código que debes incluir la animación en tu página. Añade este código en el HTML de tu página.
Recomiendo echar un vistazo al vídeo inferior, podréis ver todos los pasos que os he explicado:
Visita esta herramienta web para crear animaciones fácilmente
Haz una visita a la página web de Animatize, allí solo tienes que seguir las instrucciones anteriores para crear animaciones usando el ratón.
Si lo que necesitas es una herramienta sencilla con la que puedas crear animaciones en formato GIF, tal vez deberías probar con DrawIsland.