
Los buscadores evolucionan constantemente, y con ellos, los factores que determinan el posicionamiento de tu sitio web. Entre estos elementos destacan los Core Web Vitals, un conjunto de métricas que Google considera fundamentales para ofrecer una experiencia de usuario óptima. Conocer y optimizar estos indicadores puede marcar la diferencia entre aparecer en los primeros resultados o quedar relegado en las páginas siguientes. Descubre qué son los Core Web Vitals y por qué son cruciales para tu estrategia SEO.
¿Qué son los Core Web Vitals?
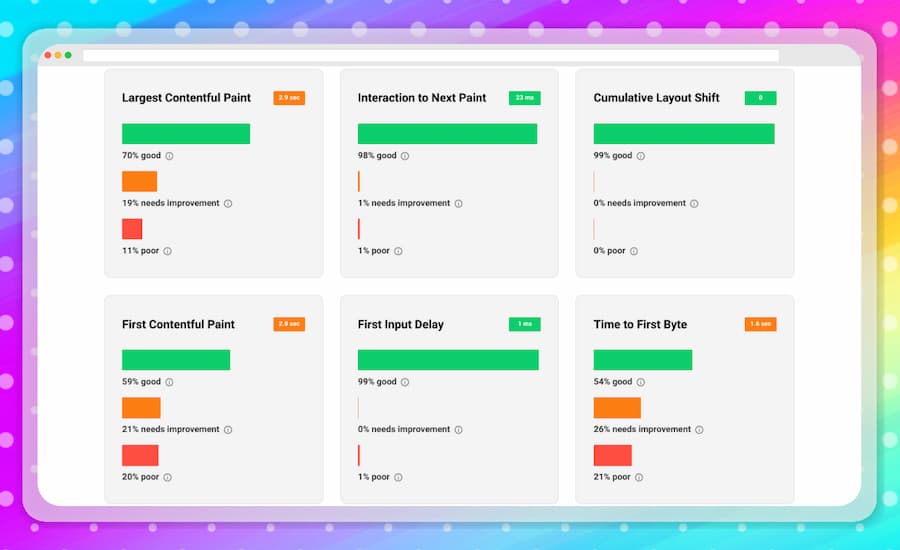
Los Core Web Vitals son un grupo de métricas específicas que Google utiliza para evaluar la experiencia del usuario en una página web. Estas mediciones se centran en tres aspectos principales: la velocidad de carga, la interactividad y la estabilidad visual. Cada uno de estos elementos juega un papel importante en la percepción que los visitantes tienen de tu sitio.
Largest Contentful Paint (LCP)
El LCP mide el tiempo que tarda en cargarse el elemento más grande visible en la pantalla inicial. Este puede ser una imagen, un vídeo o un bloque de texto. Un buen LCP se considera cuando ocurre dentro de los primeros 2.5 segundos de comenzar la carga de la página. Mejorar este indicador implica optimizar tus recursos y priorizar la carga de contenido importante.
First Input Delay (FID)
El FID evalúa la capacidad de respuesta de tu página ante la primera interacción del usuario. Mide el tiempo que transcurre desde que alguien hace clic en un enlace, botón o interactúa con cualquier elemento hasta que el navegador responde a esa acción. Un FID óptimo debe ser menor a 100 milisegundos para proporcionar una sensación de respuesta inmediata.
Cumulative Layout Shift (CLS)
El CLS cuantifica la estabilidad visual de tu página. Mide cuánto se mueven los elementos mientras se carga el contenido. Un CLS bajo significa que tu página mantiene su estructura visual sin cambios bruscos, lo que evita clics accidentales y frustraciones para el usuario. Se considera bueno un CLS menor a 0.1.
Su gran importancia para el SEO
La optimización de los Core Web Vitals tiene un impacto directo en tu posicionamiento SEO. Google ha incorporado estas métricas como parte de sus señales de ranking, lo que significa que sitios con buenos Core Web Vitals tienen una ventaja competitiva en los resultados de búsqueda.
Mejora la experiencia del usuario
Al optimizar los Core Web Vitals, estás creando una experiencia más agradable para tus visitantes. Páginas que cargan rápido, responden de inmediato y mantienen su estructura visual son más propensas a retener usuarios y reducir el porcentaje de rebote. Esto, a su vez, envía señales positivas a los motores de búsqueda sobre la calidad de tu sitio.
Aumenta la visibilidad en los resultados de búsqueda
Google premia a los sitios que ofrecen una experiencia de usuario superior. Al mejorar tus Core Web Vitals, incrementas tus posibilidades de aparecer en posiciones más altas en los resultados de búsqueda. Esto puede traducirse en más tráfico orgánico y, potencialmente, en más conversiones para tu negocio.
Prepara tu sitio para el futuro
A medida que los algoritmos de búsqueda evolucionan, es probable que la importancia de los factores de experiencia de usuario, como los Core Web Vitals, aumente. Al optimizar estos aspectos ahora, estás preparando tu sitio para futuros cambios en los criterios de clasificación de los buscadores.
Cómo mejorar los Core Web Vitals
Para mejorar estas métricas y, en consecuencia, tu SEO, puedes seguir estas recomendaciones:
- Optimiza las imágenes y vídeos para reducir su tamaño sin perder calidad.
- Utiliza técnicas de carga diferida (lazy loading) para contenido que no es inmediatamente visible.
- Minimiza el código CSS y JavaScript, y elimina recursos innecesarios.
- Implementa un sistema de caché efectivo para servir contenido más rápidamente.
- Reserva espacio para elementos que se cargarán posteriormente para evitar cambios en el diseño.
- Prioriza la carga de contenido crítico para mejorar la percepción de velocidad.
Puedes ayudarte de herramientas para conocer el valor de estas métricas, como Search Console o el Test Core Web Vitals de SEOptimer.
Conclusión
Los Core Web Vitals se han convertido en un factor de gran importancia para el SEO. Optimizar estas métricas no solo mejora tu posicionamiento en los buscadores, sino que también proporciona una mejor experiencia a tus usuarios. Al enfocarte en la velocidad de carga, la interactividad y la estabilidad visual de tu sitio, estás invirtiendo en su éxito a largo plazo.
