
En el mundo de la web, los detalles pueden hacer una gran diferencia en la experiencia del usuario. Uno de estos detalles es el favicon, ese pequeño icono que aparece en la barra de direcciones del navegador. Un favicon animado puede captar la atención y personalizar tu sitio web de manera única. Sigue leyendo, te explico cómo puedes crear un favicon animado gratis utilizando la herramienta Animated Favicon Generator.
¿Qué es Animated Favicon Generator?
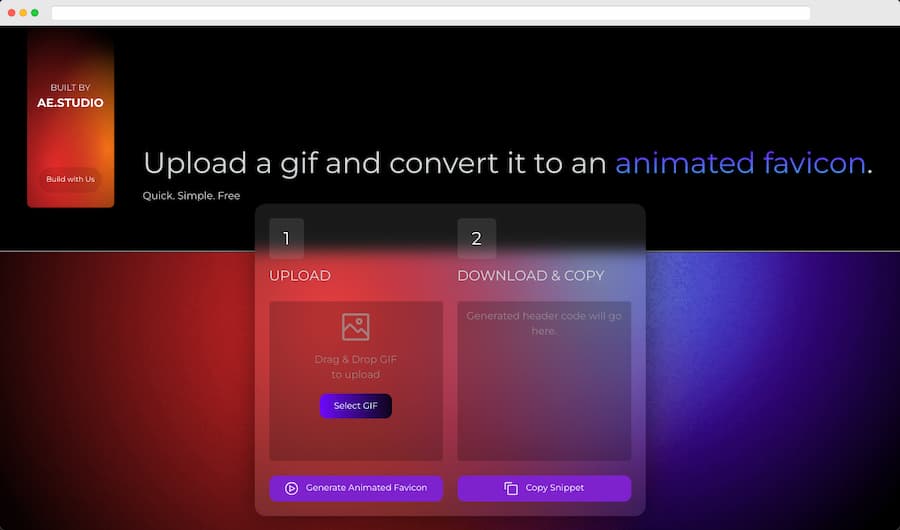
Animated Favicon Generator es una herramienta en línea que te permite crear favicons animados de manera sencilla. Con esta herramienta, puedes subir un GIF y obtener el código necesario para implementar el favicon en tu sitio web. A continuación, te indico los pasos para crear y configurar tu propio favicon animado.
¿Cómo crear un favicon animado con esta herramienta?
Crear tus propios favicons animados utilizando esta herramienta en línea es un proceso muy sencillo y rápido. Solo es cuestión de seguir estos pasos:
Paso 1: Subir el GIF
Para empezar, necesitas un GIF que quieras convertir en favicon. Puedes crear tu propio GIF o utilizar uno existente. Una vez que tengas el GIF, ve a la página de esta herramienta y haz clic en el botón “Select GIF” para subir tu archivo.
Paso 2: Generar el Código
Una vez subido el GIF, Animated Favicon Generator generará el código necesario para implementar el favicon en tu sitio web. Este código incluye el JavaScript que controla la animación y las imágenes que se utilizarán. Asegúrate de copiar el código generado y de descargar la carpeta con las imágenes.
Paso 3: Implementar el código en tu sitio
Para implementar el favicon, necesitas agregar el código JavaScript en la cabeza de tu sitio web o en un archivo JavaScript independiente. Asegúrate de que las imágenes estén en la misma carpeta que el código para que funcione correctamente. Si tienes un CMS como WordPress, puedes agregar el código en el archivo header.php o utilizar un plugin para agregar código personalizado.
Paso 4: Verificar la compatibilidad
Estos favicons animados son compatibles con la mayoría de los navegadores, excepto con Safari. Asegúrate de probar tu favicon en diferentes navegadores para verificar que se vea correctamente.
Conclusión
Crear un favicon animado es un proceso sencillo y rápido que puede agregar un toque personalizado a tu sitio web. Siguiendo los pasos anteriores, podrás captar la atención de tus visitantes y mejorar la experiencia del usuario.
