
Dentro del diseño web, los degradados juegan un papel importante a la hora de hacer que tus proyectos luzcan visualmente atractivos y profesionales. Si alguna vez has deseado agregar un toque de color y dinamismo a tus páginas web sin complicaciones, CSS Gradient Generator es la solución perfecta para ti. Esta herramienta, gratuita y sin necesidad de registro, te permite crear bonitos degradados en CSS de manera sencilla y rápida.
¿Qué es CSS Gradient Generator?
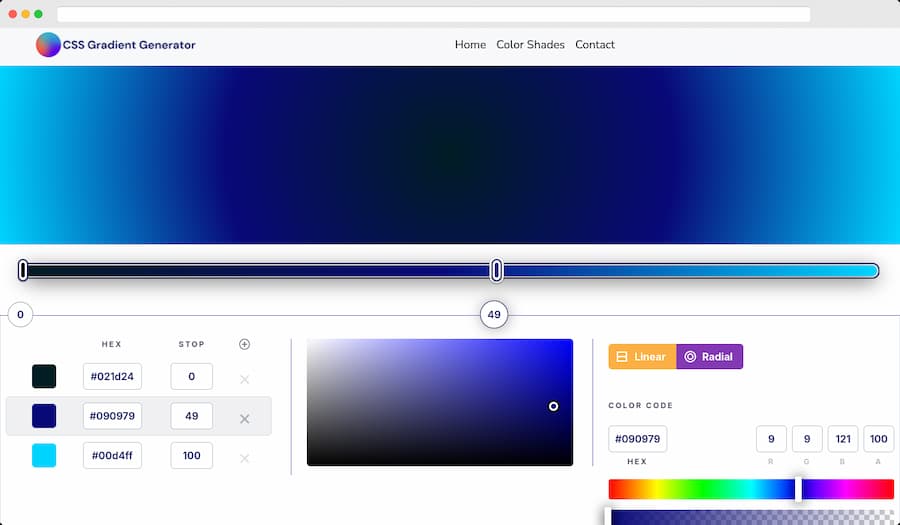
CSS Gradient Generator es una herramienta en línea que facilita la creación de degradados para tus proyectos web. Olvídate de complicados programas de diseño o de tener que escribir código CSS manualmente. Con esta herramienta, solo necesitas seleccionar los colores y la disposición del degradado, y con unos pocos clics tendrás listo el código CSS que podrás implementar en tu página.
¿Cómo se utiliza esta herramienta?
La sencillez de CSS Gradient Generator (cssgradientgenerator.com) es una de sus mayores ventajas. No necesitas experiencia previa ni conocimientos avanzados para crear degradados espectaculares. Aquí te explicamos cómo hacerlo en pocos pasos:
- Selecciona los colores: El primer paso es elegir los colores que formarán tu degradado. Puedes seleccionar tantos colores como desees para lograr el efecto deseado.
- Elige la disposición: Después de seleccionar los colores, deberás decidir si quieres un degradado lineal o radial. Un degradado lineal cambia de un color a otro en línea recta, mientras que un degradado radial se expande en círculos desde un punto central.
- Copia el código CSS: Una vez que el degradado esté a tu gusto, simplemente copia el código CSS generado por la herramienta y pégalo en el archivo CSS de tu proyecto web.
Ventajas de usar esta herramienta
El uso de CSS Gradient Generator ofrece múltiples beneficios que pueden hacer tu trabajo de diseño mucho más fácil:
- Facilidad de uso: No necesitas ser un experto en CSS para crear degradados profesionales. La interfaz intuitiva de la herramienta te guía paso a paso.
- Ahorro de tiempo: En lugar de escribir código manualmente, puedes generar y copiar el código CSS en cuestión de minutos.
- Personalización: La herramienta te permite experimentar con diferentes colores y disposiciones hasta encontrar el diseño perfecto para tu proyecto.
- Resultados profesionales: Los degradados creados con CSS Gradient Generator tienen un acabado profesional que puede mejorar significativamente la apariencia de tus páginas web.
Conclusión
CSS Gradient Generator es una herramienta realmente útil para cualquier diseñador web que busque mejorar la estética de sus proyectos sin complicaciones. Con su interfaz fácil de usar y la capacidad de generar código CSS rápidamente, puedes crear hermosos fondos con degradados que harán que tu sitio web destaque. Aprovecha esta herramienta gratuita para experimentar con colores y diseños.
