
Range Input CSS se presenta como una herramienta en línea que permite a cualquier persona crear controles deslizantes en CSS de manera sencilla y gratuita para sus páginas web. Olvídate de complicadas interfaces y registros; esta herramienta simplifica el proceso de creación sin requerir conocimientos avanzados de diseño.
Crear controles deslizantes de forma rápida
Acceder a Range Input CSS es el primer paso para diseñar controles deslizantes a medida. La herramienta no solo es fácil de usar, sino también completamente gratuita y sin la necesidad de registros engorrosos. No importa si eres un experto en diseño web o si apenas estás dando tus primeros pasos; con Range Input CSS, cualquiera puede lograr controles deslizantes personalizados.
Pasos simples, resultados sorprendentes
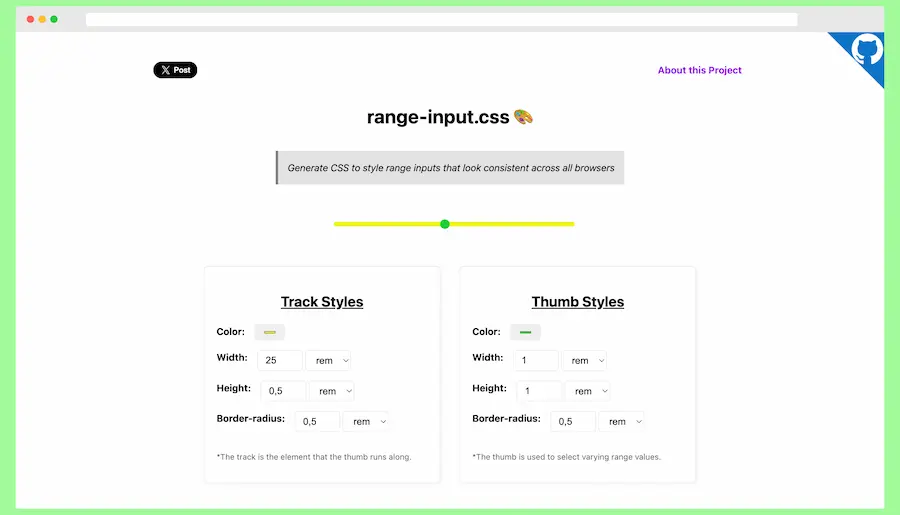
La simplicidad es la clave de esta herramienta. Una vez en la página de Range Input CSS, la configuración se vuelve intuitiva. Puedes ajustar la apariencia del control deslizante indicando valores específicos o simplemente seleccionando los colores deseados. Todo el proceso se realiza de manera visual, eliminando la necesidad de sumergirse en líneas interminables de código.
Desde la longitud del control hasta el color del fondo y la posición del indicador, cada detalle es personalizable de manera fácil y rápida. La interfaz amigable de Range Input CSS hace que incluso los principiantes puedan crear diseños atractivos sin complicaciones innecesarias.
Implementación sin complicaciones
Una vez que hayas logrado el diseño deseado, implementarlo en tu página es tan simple como copiar y pegar el código CSS generado. No es necesario ser un gurú del desarrollo web; con unos pocos clics, tu control deslizante estará listo para ser utilizado.
La herramienta elimina la barrera de entrada para aquellos que desean agregar controles deslizantes a sus proyectos, permitiendo que la creatividad fluya sin preocupaciones técnicas. La facilidad de implementación hace que Range Input CSS sea una opción valiosa para cualquier persona que desee mejorar la experiencia de usuario en sus páginas web.
Consejos para crear controles deslizantes con Range Input CSS
Para sacar el máximo provecho de Range Input CSS, ten en cuenta algunos consejos adicionales:
- Experimenta con colores: la herramienta te permite elegir una amplia variedad de colores para personalizar tu control deslizante. Experimenta con diferentes combinaciones para encontrar la que mejor se adapte al estilo de tu página.
- Juega con las dimensiones: ajusta la longitud y altura del control deslizante para adaptarlo a la estética general de tu sitio web. La versatilidad de la herramienta te permite crear controles deslizantes que se integren perfectamente con tu diseño.
- Prueba en diferentes dispositivos: asegúrate de que tu control deslizante sea responsive probándolo en diferentes dispositivos. Range Input CSS simplifica este proceso, permitiéndote crear diseños que se vean bien en pantallas de todos los tamaños.
Conclusión
Range Input CSS nos ofrece una solución fácil y gratuita para crear controles deslizantes en CSS. Con una interfaz intuitiva y la posibilidad de personalizar cada aspecto del control, esta herramienta destaca por su eficacia. No importa tu nivel de experiencia, Range Input CSS te da la oportunidad de mejorar el diseño de tus páginas web sin complicaciones.
Anteriormente, ya hemos hablado de otras herramientas similares. Un ejemplo es ésta que sirve para crear bonitos botones CSS de forma gratuita.
