
El diseño de un sitio web es un aspecto crítico en la construcción de una presencia en línea efectiva y atractiva. Una parte importante del diseño es el uso de sombras para mejorar la legibilidad y la estética del texto en la pantalla. Una sombra de texto en CSS es un recurso que permite a los desarrolladores crear sombras personalizadas para el texto, los hipervínculos y los títulos. En este artículo, describiremos una herramienta en línea llamada CSS Text Shadow Generator, que permite a los usuarios generar sombras personalizadas para sus sitios web.
Crear sombras de texto en línea con CSS Text Shadow Generator
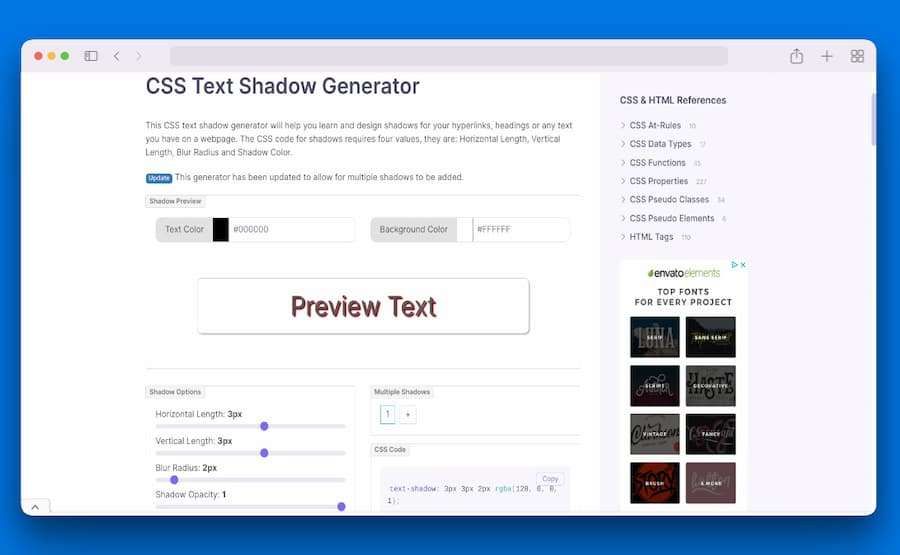
CSS Text Shadow Generator es un sitio web gratuito que permite a los usuarios generar sombras de texto CSS en línea. Con esta herramienta, los usuarios pueden personalizar los parámetros de la sombra, como la longitud horizontal, la longitud vertical, el radio de desenfoque, la opacidad y el color de la sombra. Además, también se pueden agregar múltiples sombras en un solo texto.
Una vez que los usuarios han personalizado los parámetros de la sombra, CSS Text Shadow Generator genera un código de sombra de texto CSS que los usuarios pueden copiar y pegar en sus sitios web. La sección de “Vista Previa” permite a los usuarios ver cómo se verá la sombra de texto antes de implementarla en su sitio web.
Esta práctica herramienta en línea también ofrece múltiples ejemplos para ayudar a los usuarios a comprender mejor cómo se puede utilizar la sombra de texto CSS en su sitio web. Con estos ejemplos, los usuarios pueden experimentar con diferentes opciones y encontrar la solución que mejor se adapte a sus necesidades de diseño.
Conclusión final y enlace
En resumen, CSS Text Shadow Generator es una herramienta en línea útil y fácil de usar para crear sombras de texto CSS en línea. Con la capacidad de personalizar los parámetros de la sombra, agregar múltiples sombras en un solo texto y ver una vista previa de la sombra de texto, los usuarios pueden crear sombras atractivas y legibles para sus sitios web con facilidad. Con la ayuda de múltiples ejemplos, esta herramienta web es una solución ideal para aquellos que buscan mejorar el diseño de su sitio web.
Por otra parte, si esta herramienta te ha parecido interesante, es probable que también te pueda interesar una herramienta en línea para crear botones CSS, por ejemplo CSS Button Creator.
