En la actualidad es muy importante que cualquier página presente diseño responsive, es decir que se adapte perfectamente a la visualización y navegación desde diferentes dispositivos, ofreciendo una buena experiencia de usuario.
Los sitios que aún no se han adaptado perderán mucho del importante tráfico móvil de la actualidad, Google toma este aspecto muy en cuenta, y también es importante comprobar que nuestro diseño adaptable es adecuado.
Si quieres probar cómo se ve una web en distintos dispositivos, también puede ser una aplicación web o juego HTML5 responsive, seguro que te interesa esta selección de 5 páginas gratuitas para comprobarlo.
Las 5 herramientas que he seleccionado son de uso gratuito y en ningún caso necesitan registro. Un recurso interesante para bloggers, desarrolladores, diseñadores y otros profesionales de la web.
Probar cómo se ve una web en varios dispositivos
Esta es la relación de herramientas online para comprobar como se adapta tu página, o cualquier otra, a diferentes dispositivos y resoluciones. Espero que la encuentres útil.
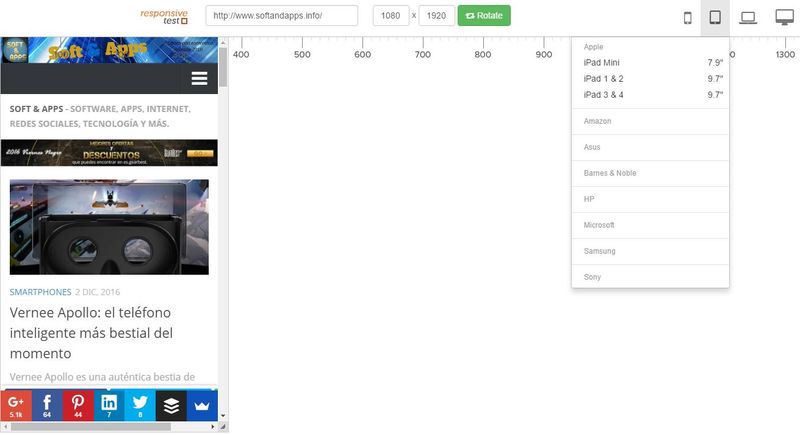
ResponsiveTest
Únicamente debes escribir o pegar la URL del sitio que quieres testear y dar clic a “Intro”. Puedes elegir entre diferentes dispositivos o especificar manualmente la resolución, también es posible alternar entre vista vertical y horizontal.
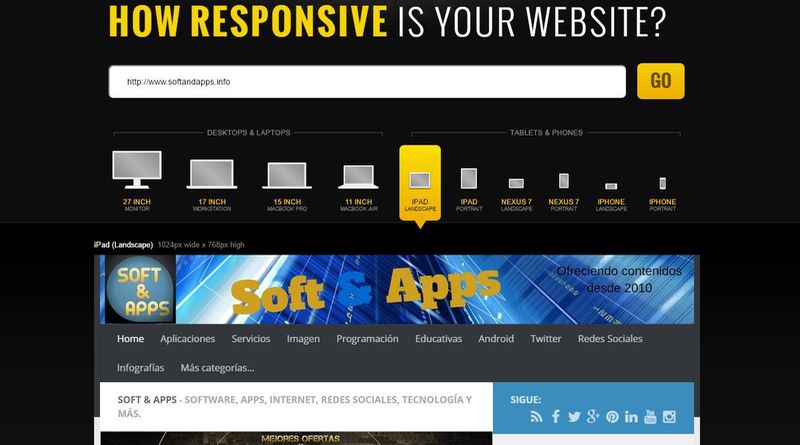
Responsinator
Semejante a la herramienta anterior, indica la URL y da clic al botón “Go”. Sólo tienes que desplazarte por la página para ver como se muestra la web en distintos dispositivos: iPhone 5, iPhone 6, iPad, Nexus 4, etc.
Con esta utilidad podemos visualizar la apariencia de cualquier página en diferentes dispositivos móviles y también de Escritorio o laptops.
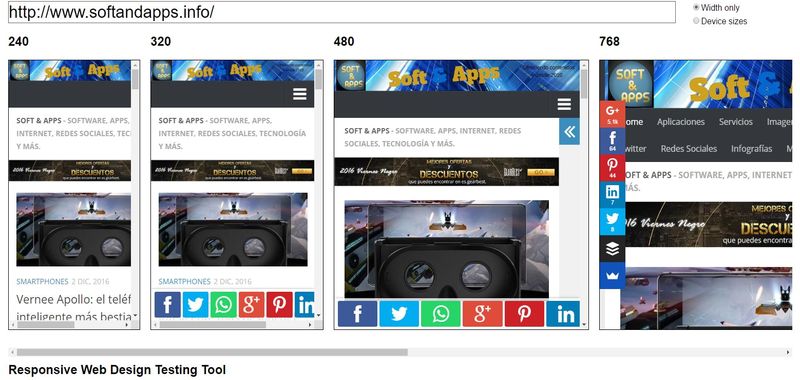
Sencilla aplicación web para comprobar el diseño responsive de cualquier página en varias resoluciones y dispositivos diferentes.
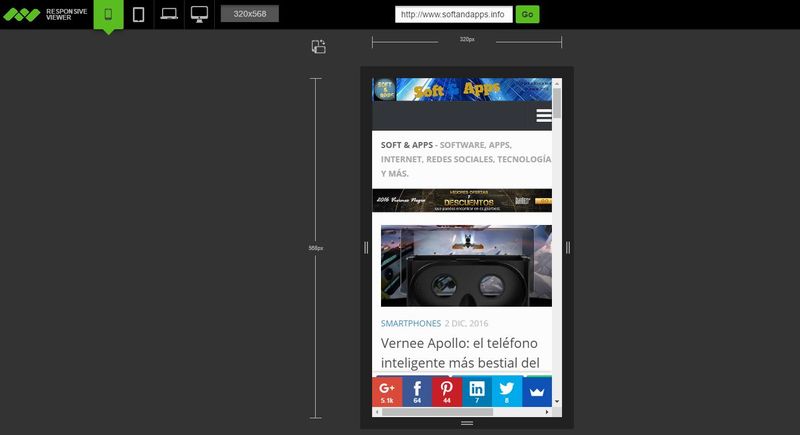
En esta página podemos comprobar la apariencia de una web en un smartphone, tablet, equipo de Escritorio y laptop. También permite especificar manualmente la resolución.
Vídeo de demostración
En este vídeo puedes ver cómo funcionan las 5 herramientas que hemos comentado en el artículo. Más fáciles de usar sería imposible.
Artículo relacionado | Resizer: utilidad de Google para verificar diseños responsive