Una página que carga rápidamente es perfecta para evitar la fuga de visitantes que no desean esperar mucho tiempo para visualizar los contenidos, también es muy importante como factor SEO, tomado en cuenta por Google y otros buscadores. Si quieres optimizar la velocidad de carga de tu sitio no puedes cometer cualquiera de estos 7 errores.
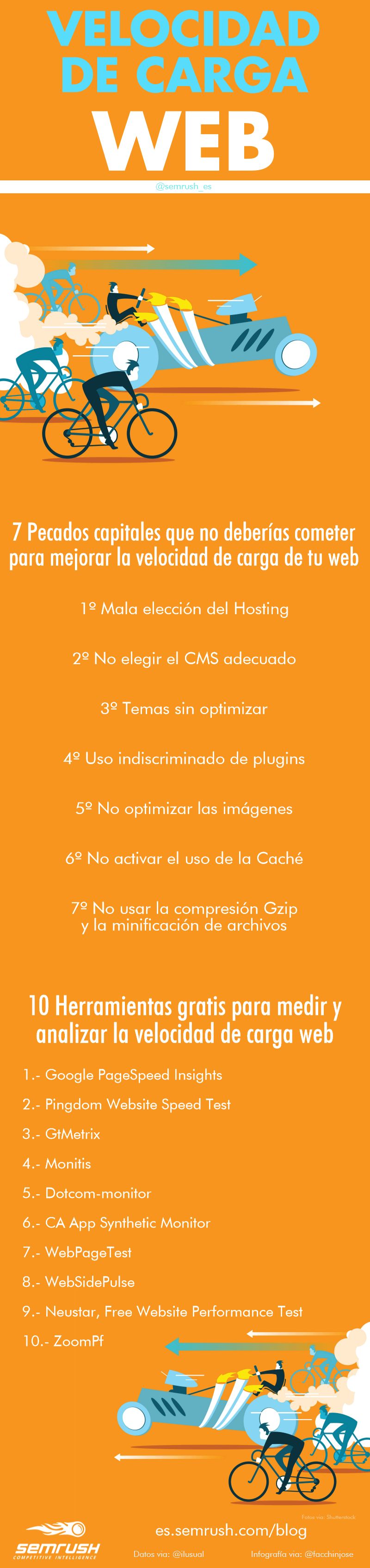
Esta nueva infografía del blog de SEMrush, titulada “Velocidad de Carga Web“, nos presenta los siete pecados capitales que nunca debemos cometer a menos que deseemos ver como se ralentiza la carga de nuestros sitios. También nos da un listado con 10 herramientas gratuitas para analizar la velocidad de carga de sitios web.
Pecados capitales a evitar para mejorar la Velocidad de Carga
- Mala elección de hosting: esto es primordial pues poco se puede hacer cuando nuestro servicio de hosting no es de calidad, siempre podemos migrar a otro, y es mejor pagar un poco más por mayores prestaciones.
- Mala elección del CMS: elegir un gestor de contenidos poco adecuado que sobrecarga el código de las páginas y añade elementos que dan lugar a una carga más lenta.
- Temas no optimizados: debes elegir un tema optimizado para aligerar las páginas, si te gusta un tema concreto siempre puedes proceder personalmente a optimizarlo si tienes conocimientos de programación.
- Uso abusivo de plugins: cierto que los plugins aportan muchas funcionalidades interesantes, sin embargo el uso abusivo de éstos puede hacer que nuestro sitio necesite más tiempo para cargar.
- Imágenes sin optimizar: tus imágenes deben ser de calidad pero al mismo tiempo también estar optimizadas para la web. Es posible encontrar muchas herramientas gratuitas para optimizar imágenes.
- No activar el uso de la Caché: puedes encontrar plugins para habilitar esta función en la mayoría de CMS.
- No usar la compresión Gzip: fundamental para comprimir y optimizar archivos (HTML, CSS, JavaScript).
Herramientas gratuitas para medir la Velocidad de Carga de una web
- PageSpeed Insights: mide la velocidad tanto en móviles como ordenadores.
- Pingdom Website Speed Test: una de las herramientas online más populares para esta tarea.
- GTmetrix: una solución bastante completa.
- Monitis: tests de velocidad desde distintos lugares del mundo.
- Dotcom-monitor: tests de velocidad desde varios puntos del planeta y en distintos dispositivos.
- CA App Synthetic Monitor: analiza la velocidad desde diez lugares distintos.
- WebPagetest: permite seleccionar la ubicación desde donde se realiza el análisis y también el navegador.
- WebSidePulse: otra herramienta para monitorizar la velocidad web, dispone de tres ubicaciones para elegir.
- Neustar: test de velocidad desde cuatro ubicaciones, muestra gráficas para reflejar los resultados del análisis.
- ZoomPf: permite hacer cinco tests de velocidad gratuitos al día.
Artículo relacionado | DareBoost: compara cuál de dos páginas carga más rápido