Ya no es cuestión de mera cortesía ofrecer una interfaz responsive a nuestros usuarios que acceden desde dispositivos móviles, ahora es cuestión de posicionamiento en el principal de los buscadores y esto ya son palabras mayores. El propio Google nos ofrece una herramienta online llamada Resizer, para comprobar como se muestra nuestro sitio en smartphones y tabletas.
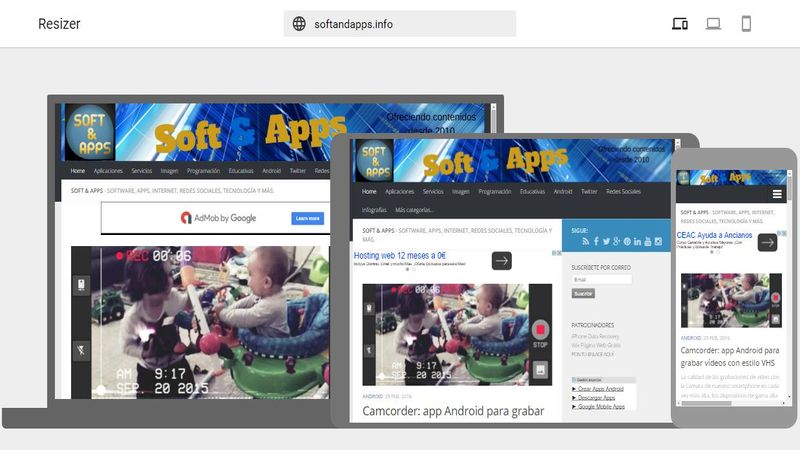
Todo lo que hay que hacer es escribir la URL del sitio que deseamos verificar, también podemos pegarla que resulta más cómodo, y esperar unos instantes a que se muestren las distintas visualizaciones disponibles: ordenador, tablet y smartphone.
Resizer nos permite comprobar la apariencia de nuestro sitio, y si el diseño responsive se ha implementado de forma adecuada, con varios modos de vista (horizontal o vertical) y ajustando distintas dimensiones.
Si tienes una página o blog que aún no dispone de diseño responsive no debes tardar demasiado en implementarlo, mientras puedes estar perdiendo visitas. Después puedes recurrir a esta práctica herramienta para comprobar como se ve en los distintos dispositivos.
Artículo relacionado | Responsive View: cómo se muestra tu web a diferentes resoluciones
Vía