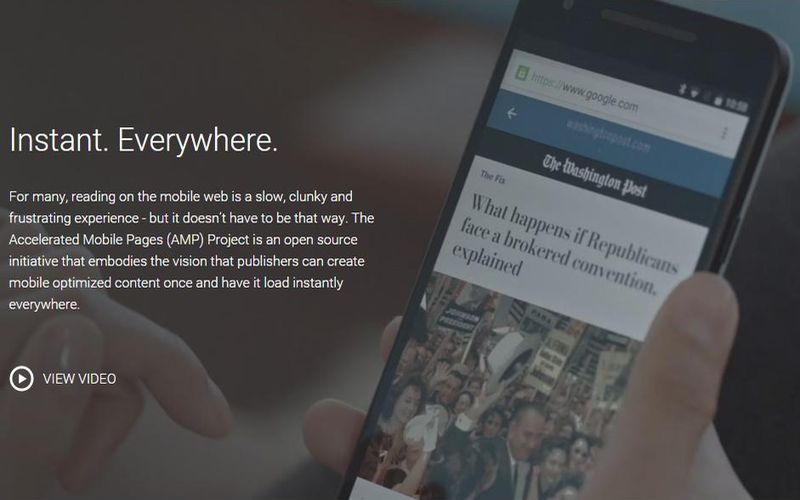
Es probable que ya hayáis escuchado algo sobre Google AMP o simplemente AMP (Accelerated Mobile Pages Project), se trata de un proyecto de Google para acelerar la carga de las páginas desde dispositivos móviles y algunos medios ya han comenzado a implementarlo en sus sitios.
Los sitios que implementan AMP consiguen aumentar la velocidad de carga en dispositivos móviles hasta cuatro veces, por lo que ya no es necesario esperar unos segundos a que cargue un sitio móvil. El acceso a las páginas optimizadas con AMP se realiza agregando /amp/ al final de su URL.
La idea no es que tengamos que ir escribiendo “/amp” después de cada URL para ver los sitios optimizados, este proyecto está enfocado a los resultados de búsqueda de Google en los dispositivos móviles. Así que Google ya ha comenzado a posicionar en los primeros lugares de las búsquedas móviles a los sitios con Google AMP, incluso se señalan con un icono.
Para acelerar la carga de las páginas en los dispositivos móviles, AMP elimina todos los elementos que no son estrictamente necesarios (publicidad, cabeceras, banners, sidebars, scripts…) dejando meramente los contenidos: imágenes, texto y enlaces.
¿Cómo implementar Google AMP en mi blog con WordPress?
Cómo siempre en WordPress encontramos un plugin que nos hace la tarea sencilla, no hay necesidad de programar nada, y en este caso también. Sólo tenéis que instalar el plugin AMP y activarlo, después toca esperar a que Google indexe vuestros posts optimizados y los posicione.
¿Y si quiero AMP sin renunciar a Adsense y Analíticas?
También existe la posibilidad de optimizar tus páginas con AMP y no renunciar a los ingresos de los anuncios Adsense ni a las estadísticas de Google Analytics, aún así la velocidad de carga de las páginas desde los dispositivos móviles será tremendamente rápida.
Para ello debemos instalar un segundo plugin en nuestro WordPress que funciona junto al plugin AMP que os mencionaba antes, así que debéis tener ambos instalados. Este segundo plugin es Google AMP Pages by PageFrog.
Tras instalar y activar este plugin, podemos personalizar la fuente de texto de nuestras páginas AMP, incluir una imagen con nuestro logo y por supuesto integrar anuncios de Adsense y las estadísticas de Google Analytics.
Permite decidir si habilitamos AMP en todos los posts del blog, no recomendado para blogs con miles de posts previos, o simplemente dejar la opción por defecto que activa AMP para todos los posts que escribamos a partir de ahora.
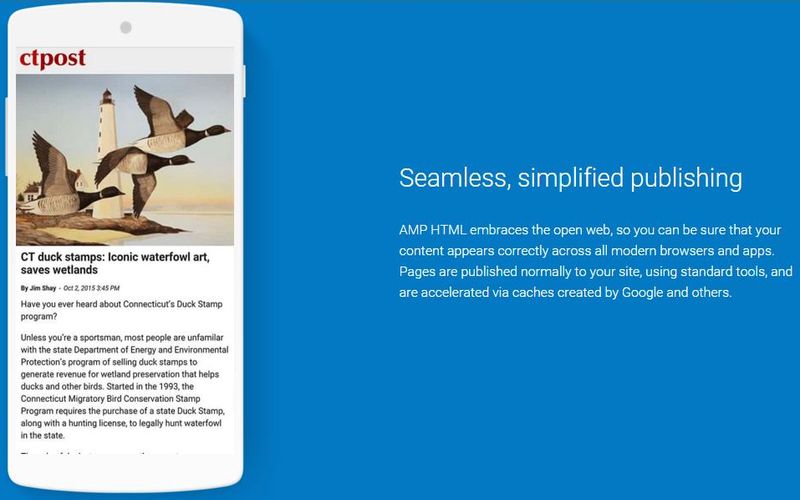
¿Cómo se ve un sitio con AMP?
Nosotros ya hemos activado AMP en Soft & Apps, así que podéis comprobar como se ve o lo rápido que carga este mismo post. Tener en cuenta que se trata de un proyecto enfocado al móvil por lo que no luce igual de bien si accedéis desde el navegador del PC.
Artículo relacionado | Ahora Google nos avisa sobre botones engañosos de descarga