Últimamente muchas páginas y blogs están adoptando el diseño responsivo, esto significa que se adaptan de forma automática a las dimensiones de la pantalla del dispositivo desde que se las visita, presentando una apariencia uniforme y una correcta estética en cualquier navegador.
Se trata de algo muy importante, a tener en cuenta por parte de los bloggers y webmasters, pues si hace unos años todas las visitas procedían de equipos de sobremesa o laptops, ahora el abanico es más amplio: smartphones, tablets, e-readers, etc. Por eso ha llegado el momento, si aún no lo habéis hecho, de adoptar un diseño responsivo en vuestros proyectos web.
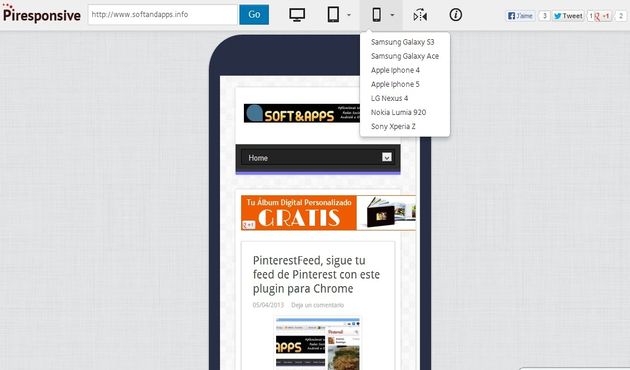
Piresponsive es una utilidad web gratuita bastante práctica para comprobar como se ve nuestro sitio desde distintos dispositivos. Puede servir a diseñadores y desarrolladores web que desean testear sus proyectos o a cualquiera que gestione un sitio web. Solo hay que escribir la URL del sitio a verificar y seleccionar el dispositivo que deseamos emular: Nexus 7, Kindle Fire, iPad, Galaxy S3, Galaxy Ace, Xperia Z, Nexus 4, Lumia 920, iPhone 4 ó iPhone 5.
Enlace | Piresponsive
Vía | CheckApps
Artículo relacionado | The Responsinator, comprueba como se muestra tu sitio en distintos dispositivos y bajo diversas resoluciones